
Der Pagespeed ist die Geschwindigkeit, mit der eine Website ihre Inhalte vollständig lädt. Im Grunde kann diese Ladegeschwindigkeit nicht hoch genug ausfallen, weil sie ein maßgeblicher Faktor für das Nutzererlebnis ist. Es gibt aber noch einen weiteren wichtigen Grund: Der Pagespeed Google ist ein sehr wichtiger Rankingfaktor und damit SEO-relevant.
Hierfür gibt es verschiedene kostenlose Tools, so für den Pagespeed Google den Googledienst Insights. Er misst – ebenso wie die Tools anderer Anbieter – die Zeitspanne zwischen dem ersten Anklicken einer Website und dem vollständigen Laden. Perfekt optimierte Seiten schaffen Ladezeiten unter 200 Millisekunden, doch auch Werte bis 600 Millisekunden gelten noch als gut. Wenn die Seite deutlich langsamer lädt, schließt sie der Nutzer oft wieder. Sollte er sich die Seite merken, ruft er sie nie wieder auf. Das registrieren auch die Googlealgorithmen, weshalb solche Seiten im Ranking deutlich abrutschen. Die Ladegeschwindigkeit lässt sich übrigens direkt für die Seite und auch für den Webserver messen, auf dem sie läuft. Zu geringe Ladegeschwindigkeiten haben verschiedene, meistens technische Ursachen. Eine davon kann die Aufnahme zu vieler oder zu großer Bilder bzw. Videos sein, ebenso die Art ihrer Einblendung (die sich auch ladefreundlich gestalten lässt), des Weiteren das Laufen von zahlreichen Scripts im Background, zu viele Plugins oder Werbebanner und auch eine Überlastung des Hosters. Es gibt verschiedene Aspekte, die für das Laden einer Website und die dementsprechende Geschwindigkeit wichtig sind. Der Googledienst Insights misst diese Faktoren:
Die Tools anderer Anbieter gehen ähnlich vor – inklusive der Unterbreitung von Verbesserungsvorschlägen. Es empfiehlt sich, diesen zu folgen, um einerseits die Nutzerfreundlichkeit der eigenen Seite zu verbessern und andererseits ihr Ranking zu stärken. Nutzer werden sich unter mehreren Suchergebnissen für ihre Suchanfrage meistens für eine Seite entscheiden, die schnell lädt. Auch Bilder und erst recht Werbebanner verlieren bei langsam ladenden Seiten an Bedeutung, da sie erst nach dem Laden der Textinhalte erscheinen.
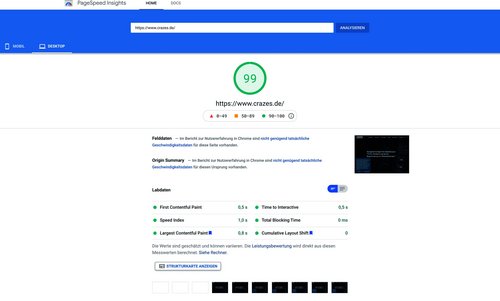
Nach einem Pagespeed Test, der zu langsame Ladezeiten aufzeigte, gilt es nun, diese zu verbessern. Das ist in Hinblick auf den Pagespeed Google vor allem deshalb wichtig, weil Google mit seinen Page Experience Updates die Seiten auch nach ihrer Ladegeschwindigkeit einordnet und sich bei suboptimalen Werten das Ranking verschlechtert. Zu testen ist das unter anderem mithilfe der Core Web Vitals. Der erste Ansatzpunkt ist jedoch die Messung über die Google Insights. Deren Vorteil besteht darin, dass Optimierungsmöglichkeiten gleich vorgeschlagen werden, die auf den Messwerten von Insights basieren. Diese betreffen die Desktop- und die Mobilversion der Website. Wer Google Insights nutzt, könnte zunächst durch die beiden Bereiche Feld- und Labordaten etwas verwirrt sein, doch wenn man das Zustandekommen versteht, gibt sich das. Die Felddaten gewinnt Google tatsächlich im Feldversuch: Sie beinhalten Messwerte aus realen Nutzerzugriffen und repräsentieren die Durchschnittswerte an diversen Geräten mit verschiedenen Leistungsmerkmalen, Browsern und Betriebssystemen. Labordaten (bei Insights: „Labdaten“) entstehen durch konstante Seitenzugriffe einer virtuelle Googlemaschine auf verschiedene Seiten. Man neigt dazu, die Felddaten für genauer zu halten, doch die Labdaten zeigen kurzfristige Veränderungen bei einer Seite, die ihre Performance geändert hat, deutlich besser als die Felddaten. Sollte nun Insights für die eigene Seite eine zu langsame Ladegeschwindigkeit anzeigen, bieten sich folgende Maßnahmen an:
Die Ladegeschwindigkeit bezieht sich in der Regel nicht auf alle Elemente einer Webseite. Diese laden ohnehin unterschiedlich schnell, so die Bilder langsamer als die Texte. Das ist bei sehr schnellen Ladevorgängen nicht immer feststellbar, aber grundsätzlich der Fall. Wichtig ist die Nutzbarkeit der Seite, selbst wenn sie noch nicht alle Elemente zeigt. So kann es in einem Onlineshop hilfreich sein, dass der User schon die Artikelbeschreibung lesen kann, selbst wenn das Bild noch nicht gleich sichtbar ist. Es gilt also, die Ladegeschwindigkeit auf jeden Fall so zu optimieren, dass die User nach dem ersten Klick auf die Seite sofort die wichtigsten Informationen erhalten. Texte laden prinzipiell am schnellsten: Die Startseite sollte daher unbedingt Text und nicht nur ein Bild oder ein Video enthalten. Damit verringert sich die Bounce Rate (Absprungrate), was wiederum das Ranking verbessert.